ざっくり読むための見出し
【ブログ】理想を叶えるワードプレスマスター
今日は僕のワードプレスブログを作成してくれ、今でも改修や機能追加などの相談に乗ってくれている一番古くからの友達であるシンジとのやり取りです。
こうして僕のブログは少しずつ変わっていっています。
もし「良いなー。ワードプレスでブログやってみたいなー。」という方がいましたら連絡ください。
シンジを紹介しますよ!きっと力になってくれるはずです。
彼も忙しいのでちょっとだけ時間に余裕を持ってご相談ください。
トリガーは僕の「○○やりたいんだけど―」
この章はすべてシンジが返信を兼ねて投稿してくれました。
文章借りちゃいます。(笑)
~~~~~~~~~~~~~~~~~~~~~~~~~~


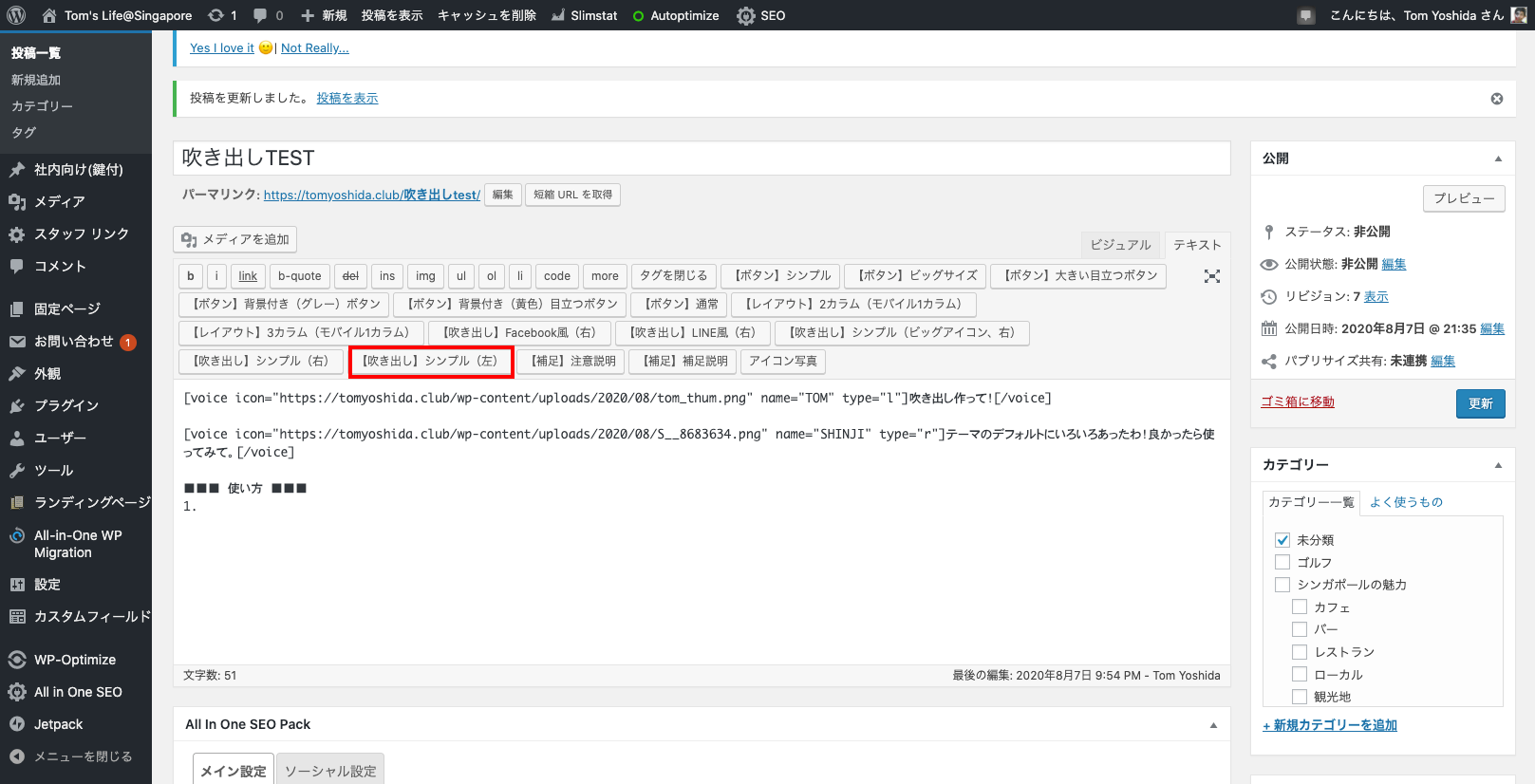
■■■ 使い方 ■■■
!!!!! 必ずテキストモードで行ってね。じゃないと反映しない !!!!!
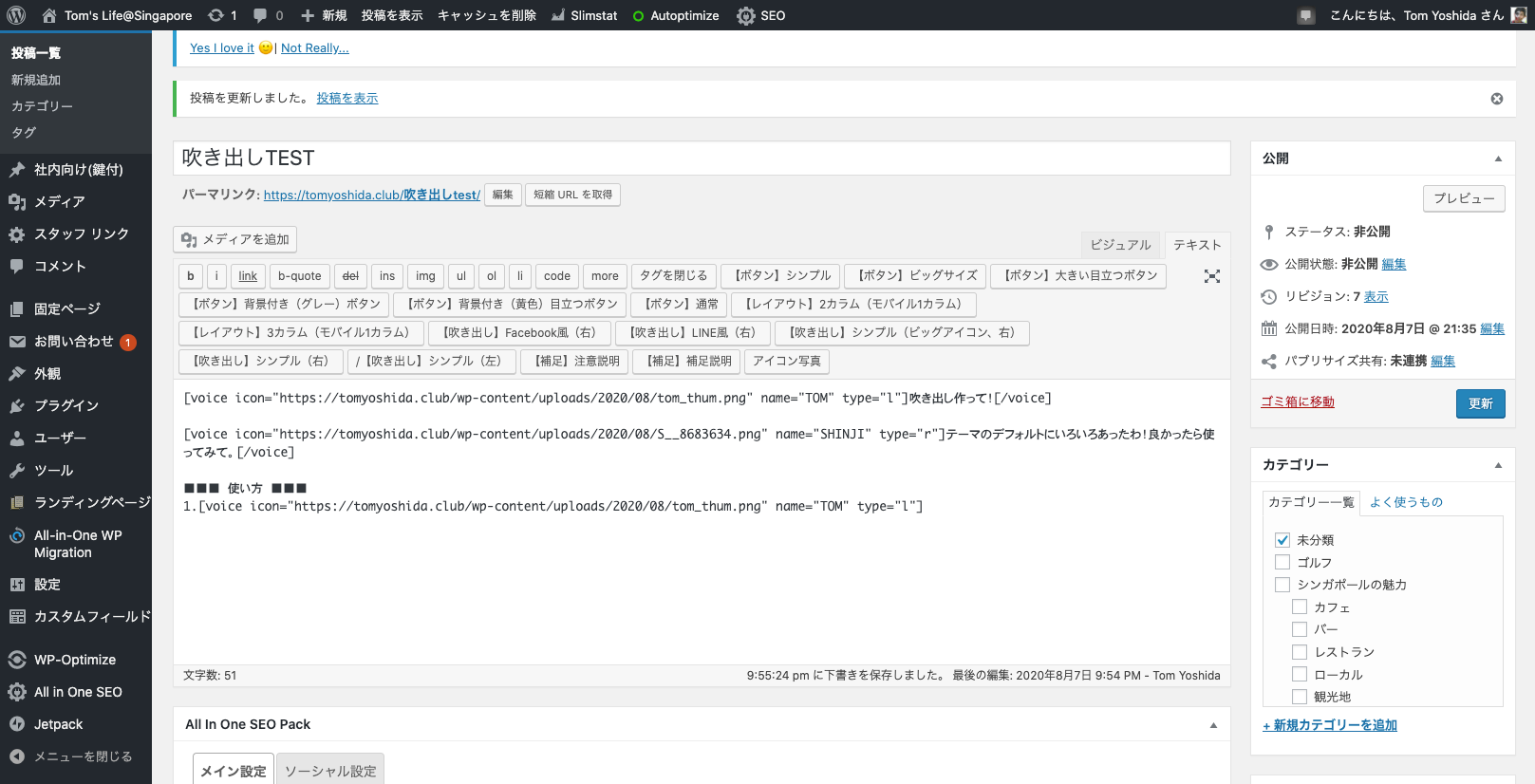
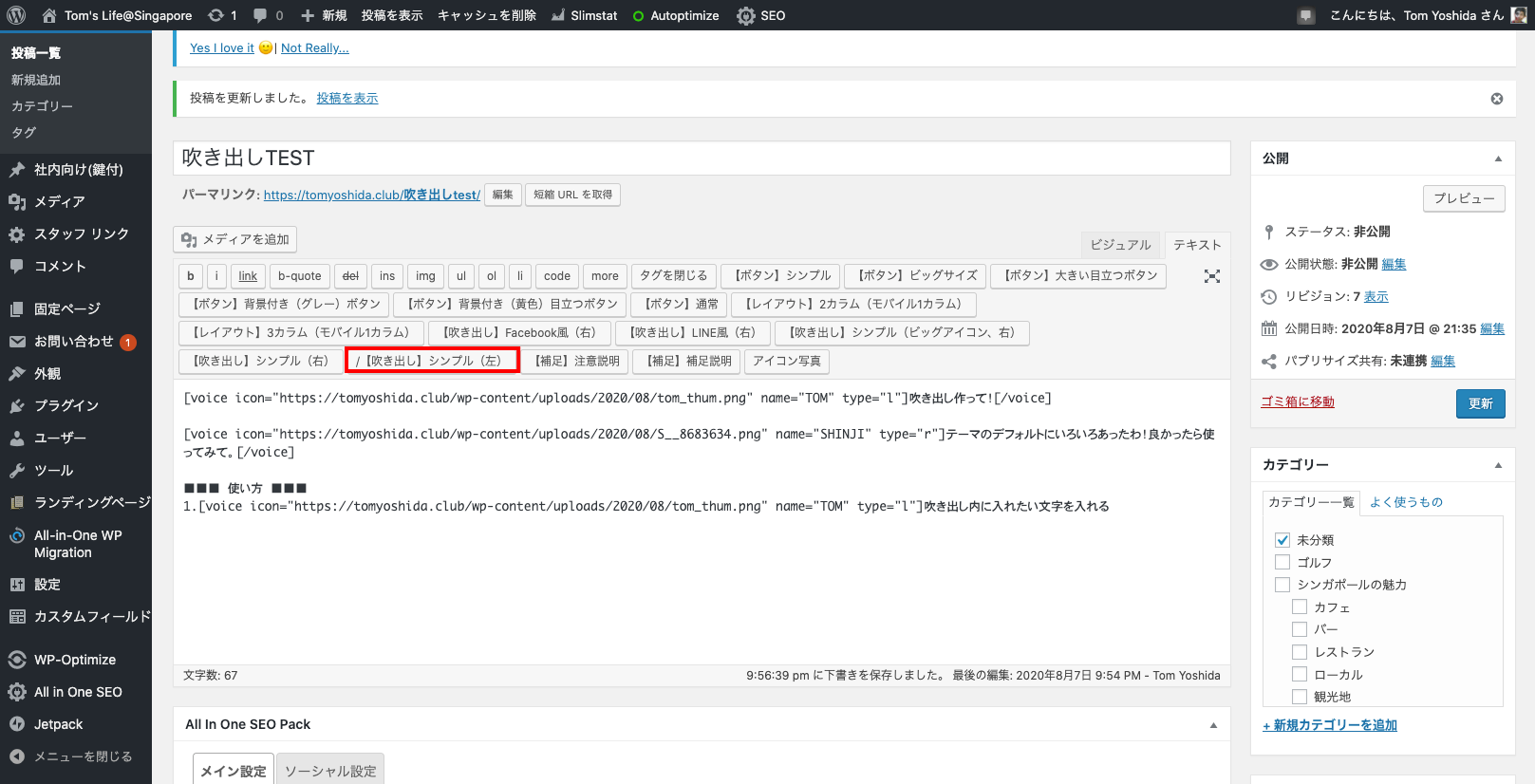
1.【吹き出し】シンプル(左)ボタンを押す

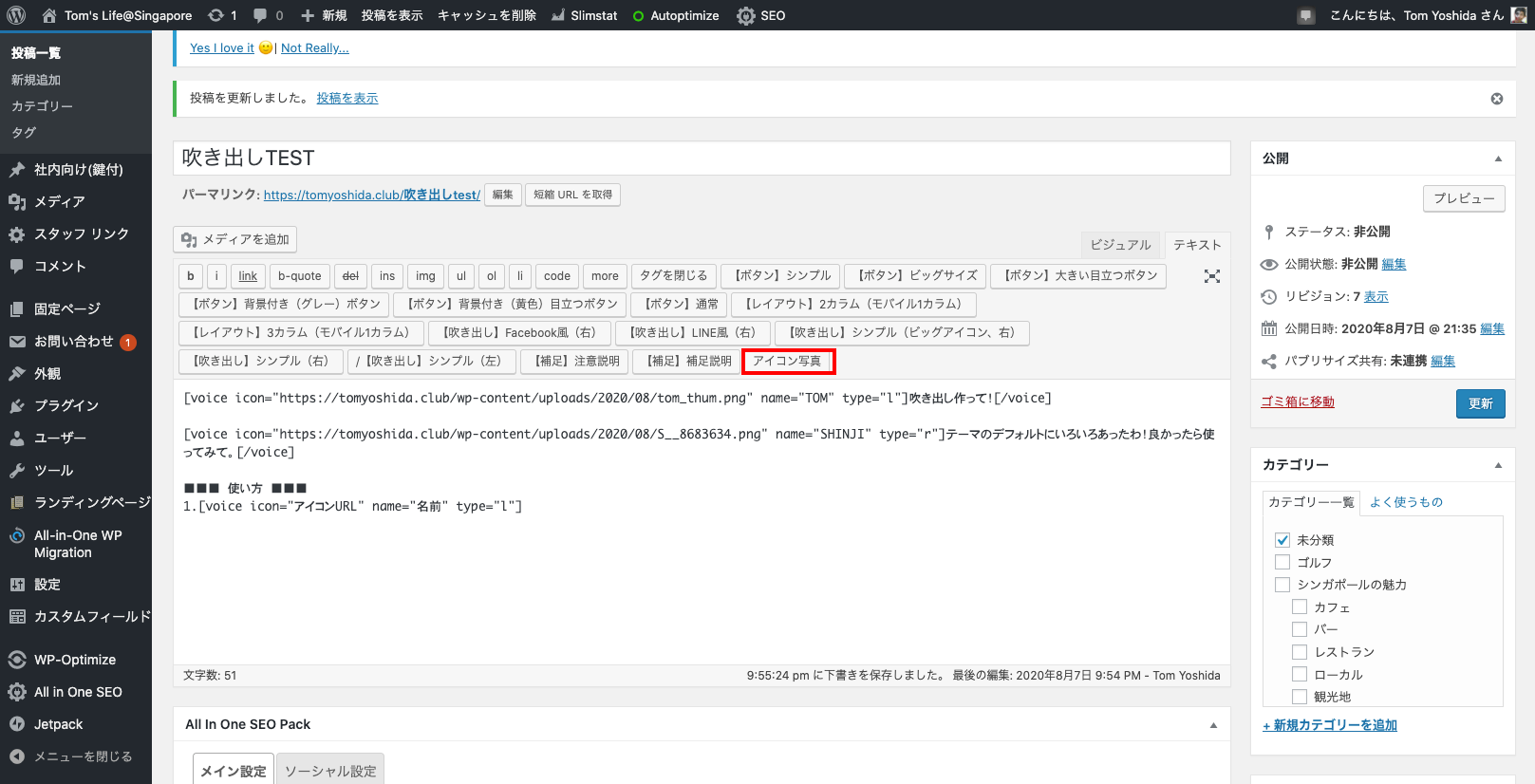
2.アイコン画像のURLと名前を入力

icon=”アイコンURL” というところの””内に画像のURLを入力してくださいな。
ちなみに画像2赤枠の「アイコン画像」を押すと下記の画像のURLが入力されるよ。
※適当に選んだ画像だから変えたかったら言って!

name=”名前” のところに名前を入れると画像の下に名前が表示されます。
3.吹き出し内のコメントを入力する

URLと名前が入力できたら画像のようになるので、吹き出し内テキストを入力してね
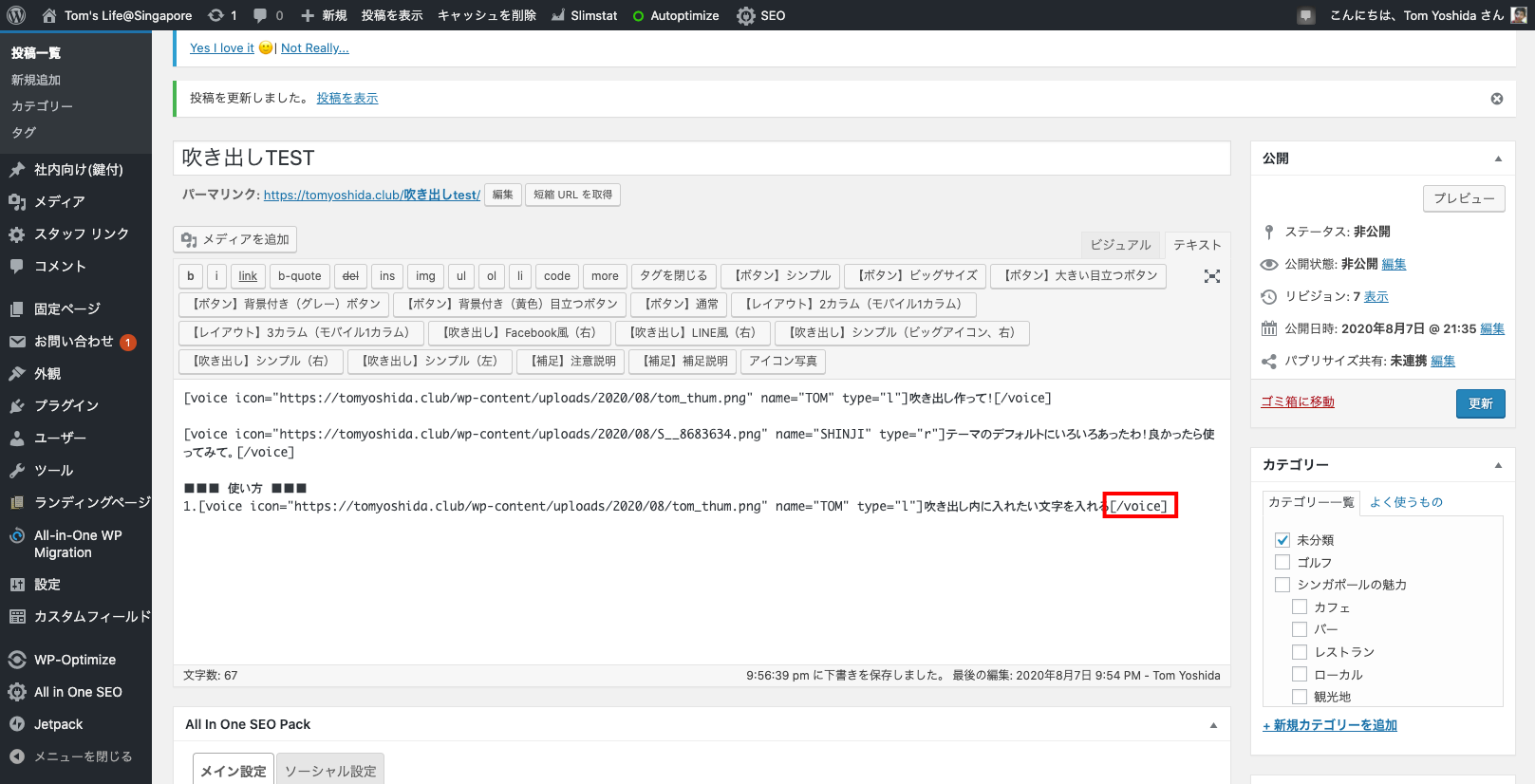
4.再び【吹き出し】シンプル(左)ボタンを押してタグを閉じる

5.完了です

ちゃんと閉じれたら上記のようになります。
これでおっけー!
ごめん。嘘ついた。ビジュアルモードでもできるわ。。。。
段落の下の[Quicktags]から「【吹き出し】シンプル(左)」を選択すればいけるっぽい。
~~~~~~~~~~~~~~~~~~~~~~~~~~
こうやって返信をくれるので、どんどんやりたいことが形になっていっています。
前からこの「コメント」みたいな昨日やりたかったんですよねー。
早速やってみた!「吹き出し機能」
早速機能を見てみるとなんかいっぱい機能がある!
面白いのでいろいろ実験してみます。
【吹き出し】Facebook風

アイコンが右に行って、吹き出しのボックスの色は青色。
文字は白色。
【吹き出し】LINE風

吹き出しが緑色。まさにLINEだ。
【吹き出し】シンプル(ビッグアイコン、右)

【吹き出し】シンプル(右)

【吹き出し】シンプル(左)

なるほど、なるほど…
つまり「voice icon=”https://tomyoshida.club/wp-content/uploads/2020/08/tom_thum.png” name=”Tom” type=”l”」このコードのtypeというところの””の中身を【 l 】にするか【 r 】にするかで右か左か選べるっぽいですね。
ということはシンジとのやり取りはLINEでのやり取りだったのであれをもっと忠実に再現すると…


こんな感じですね!
いやー面白いなー。また出来ることが増えた。
シンジ迅速な対応をありがとう。
こうやって僕のブログは変わっていっています。
まもなく大改修予定です。
こうご期待!!
今日はちょっと災難な1日でしたが、それでも「生きてるだけで丸儲け」。
でも心に刺さる言葉とも出会いました。
また明日からちゃんとギア入れて頑張ります。
Tom